本文章是基于layui-v2.5.6版本做的介绍,如果你用的是其它版本,应该也大同小异;
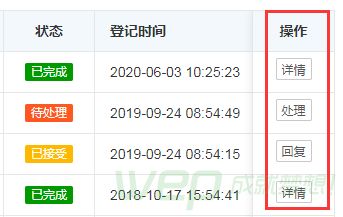
像我们在做一个项目,尤其是企业一些定制的模块,经常会在界面中添加一个Tab模块用于切换查看不同状态下的内容,如下图:

但要求在不同的状态显示的表头又不一样,如下图:

但是Larui自带的table.js插件是不支持的,这里我们简单的加几个字符进去,就可以支持了;
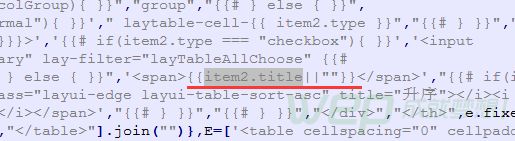
1、打开插件目录下的layui/lay/modules目录,用文本文件打开table.js,然后搜索:item2.title,

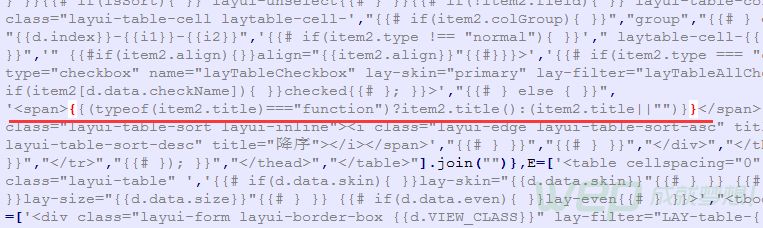
将{{item2.title||""}}替换成{{(typeof(item2.title)==="function")?item2.title():(item2.title||"")}},然后记得保存;如下图
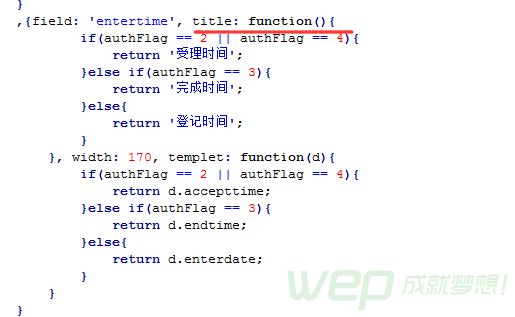
2、打开项目中,表单定义脚本,在定义表头参数时,把Title字段改成方法,如下图:

table.render({
elem: '#content-list'
,url: '接口'
,method: 'post'
,where: { status: 0 }
,limit: 10
,page: true
,cols: [[
{type:'numbers'}
,{type: 'checkbox'}
,{field: 'title', title: '标题', minWidth: 200}
....(自己的字段)
,{field: 'entertime', title: function(){
if(authFlag == 2 || authFlag == 4){
return '受理时间';
}else if(authFlag == 3){
return '完成时间';
}else{
return '登记时间';
}
}, width: 170, templet: function(d){
if(authFlag == 2 || authFlag == 4){
return d.accepttime;
}else if(authFlag == 3){
return d.endtime;
}else{
return d.enterdate;
}
}
}
]]
});改造完成,是不是有一种简单到超乎你的想象。
预告:下一期我们根据不同状态显示不同按钮:如下图